Website and Branded Assets for The Lab Dance Convention
Overview
My client for this freelance design project was a choreographer and dance instructor starting a new dance convention for fusion-based dance, and wanted a logo and website with a bold style. The users would be dance studio directors, dance teachers, dance students and their parents. My goal was to create a stylized informational website which contained the ability to register users for the convention, and was also responsive to work on multiple devices.
I also did an update for the designs for the following year, 2020. New features included a darker color scheme, photos from the 2019 convention, and a redesigned faculty section using a WordPress plugin. I created new branded assets, as well which coordinated with the new theme.
Logo Design
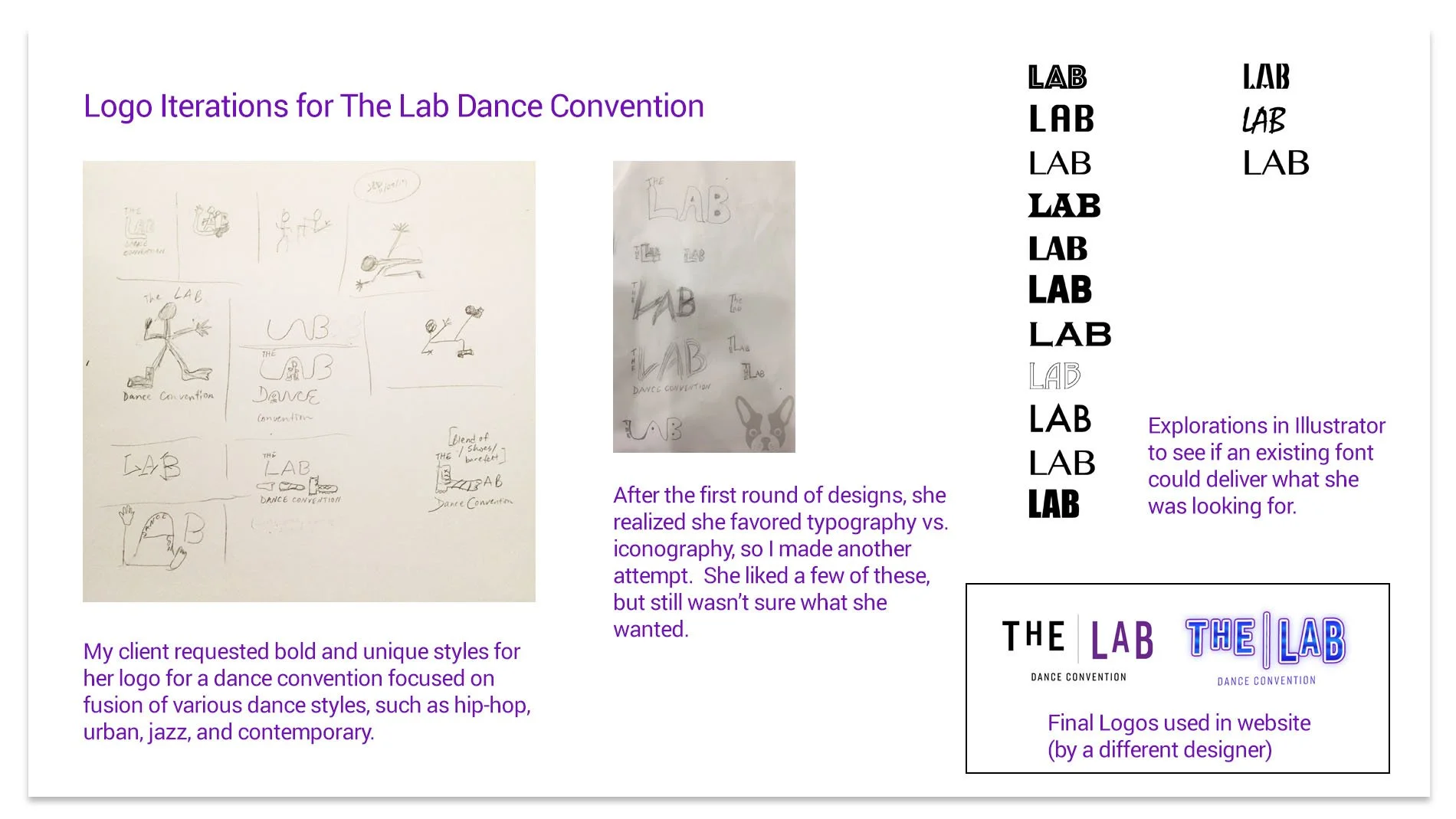
I was originally going to design the logo, but after several attempts, I concluded that I wasn't going to be able to give my client what she wanted. I helped my client locate a branding specialist to help her with this task, which included looking over portfolios and conferring with her about which ones she liked. I was also consulted several times about the logo designs she got from the other designer. Delegating the logo design to a specialist took some of the pressure off of me, and freed me up to get started on the website design.
Platform
In the interest of saving time and energy, rather than code the website from scratch, I decided to use a WordPress theme which I could modify and customize. This template would be responsive for both desktop and mobile platforms, and allowed for easy changes and updates to images, colors, and content. I felt this was the best option, as well, because after I was through with the design work, my client would be able to maintain the content herself. With my client’s tastes in mind, I narrowed the template designs down to three options, which I presented to her, and let her choose her favorite.
Information Architecture
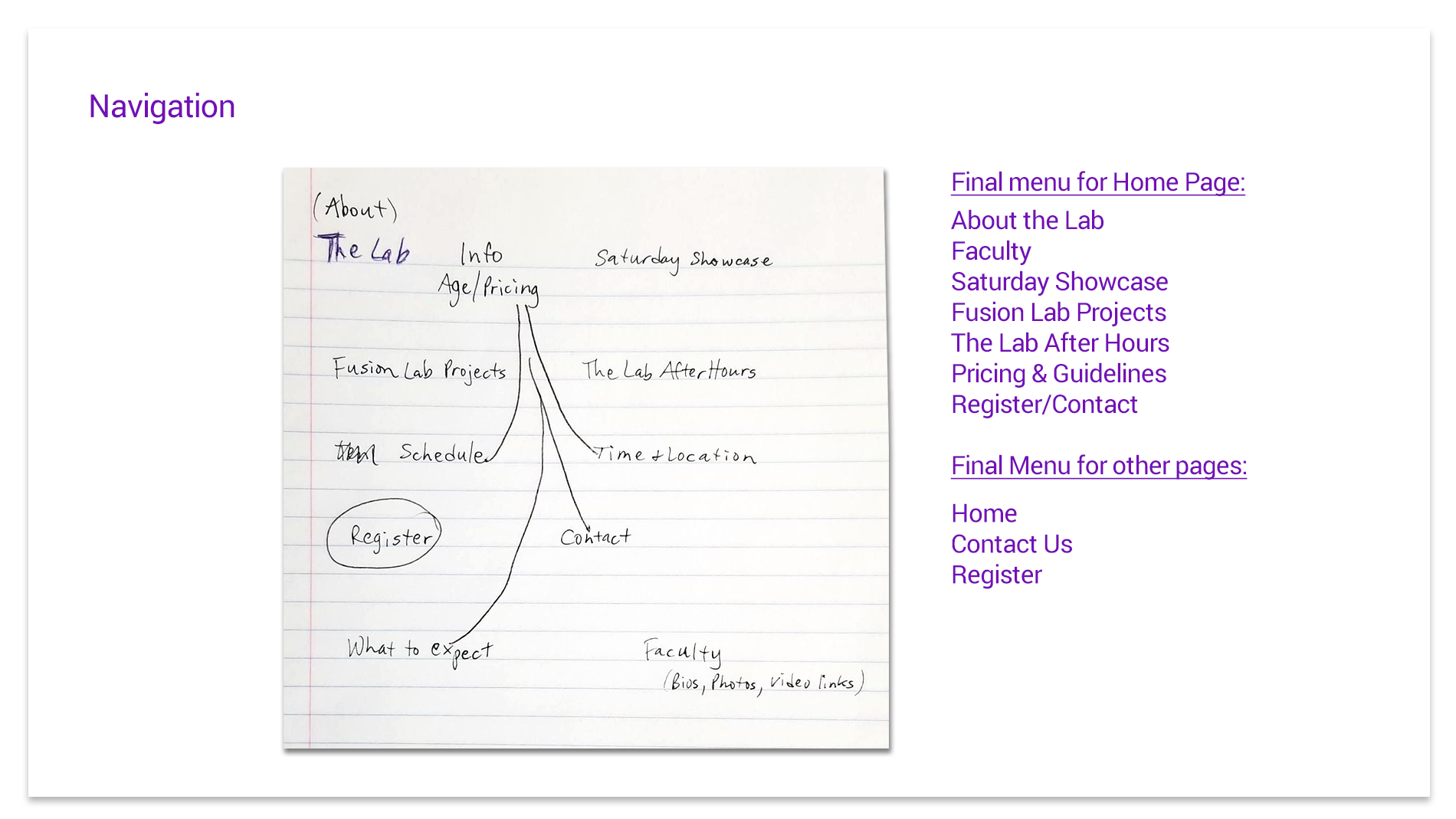
I had a few meetings with my client, both in person and via text, to discuss what information she needed on the website, and how many pages that would require.
Creating the Look with Photographs
One of the major components in this project was the background images for the various pages, which would scroll behind the text as you proceeded through the pages. Typically, dance convention websites have many photos of the various classes and activities, but because this one was brand new, we didn’t have anything to use. I began with stock photos from WordPress, which gave my client the feel she was looking for, but she didn’t want to keep them because she was concerned that another website would use the same ones. She acquired a couple of images that she really loved, but when we got them into the website, they didn’t fit right visually in the places she wanted to put them.
Ultimately, I used my skills as a photographer to create a blurred “bokeh” background that could be tinted in different colors to distinguish between the pages that were heavy on text. I also did a short photoshoot with dancers from her studio to use on the main pages, in lieu of photos from the convention. I anticipate switching out my dance photos with ones from the convention once it has taken place.
Project Within a Project
The faculty section of the website presented challenges of its own. I had initially planned on using a predesigned template as a WordPress plugin, but after finding what I thought were the best ones, they were more difficult to implement than I expected.
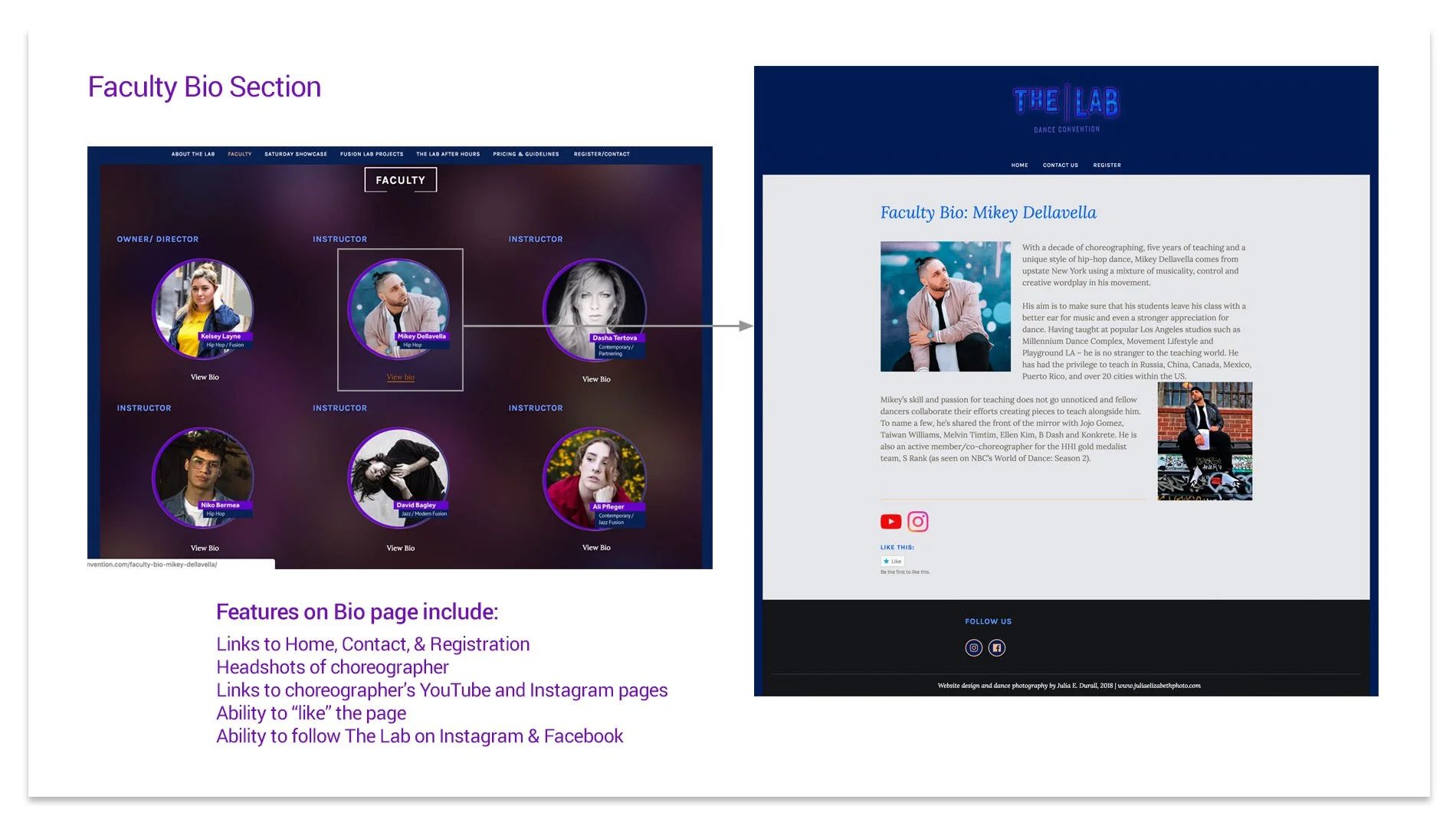
I ended up creating a template from scratch in Photoshop, which was inspired by my favorite of the plugin designs. I used a color palette that coordinated with the rest of the website, and scaled the faculty photos so that they would work well as a group, not just on their own. There were a couple of iterations before the final version was completed.
After trying them out on the website and consulting with my client, I adjusted the colors to be more like the ones in the logo, and increased the size of the fonts for better readability. Because I had created the photos as a layered Photoshop template, they could be easily updated for new faculty members or edited for more current headshots.
Feedback and Revisions
On the development side, each of these faculty bios required two of their own pages – one for the photo that would go on the main page, and another for the bio itself. There was some trial and error involved in creating the naming conventions to distinguish them from each other.
I made notes about what size each of the images was and where they were placed within the page so they would all be consistent. Fortunately, the WordPress pages could easily be cloned to add more faculty later. In the end, my client absolutely loved the results.
Branded Assets
After the website had been launched, I made these marketing materials as companion pieces. These were created in Photoshop, utilizing components of the website, and with content provided by my client.
The scholarship certificate was done in versions with discounts, as well - 10%, 20%, 50%, off.
Challenges
An obstacle in this project was the fact that my client was new at this, and wasn’t completely prepared. I needed to hold her hand quite a bit, answering many questions about choosing a logo, logo designers, marketing materials, and business practices in general.
There were delays in getting the logo, faculty photos and bio copy to me, with changes mid-stream when instructors were added and removed. There was also significant lag time between finishing the main portion of the website and the registration portion being ready, for which she was using an external service that I needed to link to.
Just before publishing the website, I unexpectedly needed to add several links, as well, for legal documents such as refund policies, terms & conditions, etc.
A website that might have taken a week or two, ended up taking months, with the work done in short bursts. However, my client, who was quite nervous about the endeavor of creating a dance convention from scratch, was able to lean on me a bit and gain more confidence as we got further into the project.